Dopo avervi parlato di Squarespace e di Google Blogger, oggi vi proponiamo un nuovo approfondimento. Con il termine “above the fold” (letteralmente “sopra la piega”) nel linguaggio HTML del web si intende quella parte di una pagina web che è visibile senza necessità di scorrere con il mouse verso il basso, ovvero tutto ciò che compare entro il riquadro del proprio schermo. È un aspetto importante da curare e tener presente nella realizzazione di siti web perché tendenzialmente tutti i contenuti più importanti vengono o dovrebbero essere posizionati in questa parte dello schermo, senza necessità di scorrere la pagina.
Menu di navigazione dell'articolo
- Quali sono i primi contenuti che si osservano quando si apre un sito web?
- Come ottimizzare l’above the fold: best pratcises
- Quali sono i dettami a cui faceva riferimento l'Update di Google "Panda" riguardo l'above the fold?
- FAQ
Questo perché quando si apre una pagina web i primi 3 secondi, l’utente li dedica all’individuazione immediata dei contenuti che sta cercando: se il contenuto o l’informazione principale si trova subito, l’utente rimane sulla pagina e continua la navigazione. Risulta evidente l’importanza di valorizzare o persino ottimizzare questa porzione del video con creazione contenuti web, immagini, call-to-action che catturino l’attenzione dell’utente. Una curiosità – prima di entrare nel merito della nostra guida sul significato di “above the fold”: l’espressione è presa in prestito dal gergo della carta stampata dove ci si riferisce a quella parte della porzione superiore di un giornale ripiegato in due dove compare la testata e i tioli principali, mentre tutto ciò che è “sotto la piega – below the fold” contiene il resto delle informazioni.
Quali sono i primi contenuti che si osservano quando si apre un sito web?
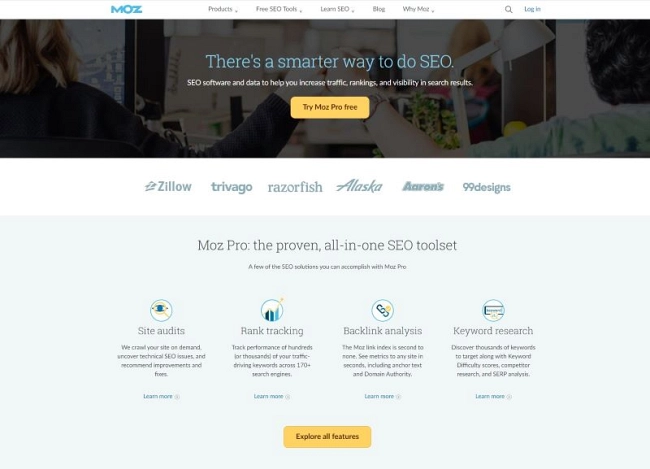
L’attenzione dell’utente che naviga su una pagina nuova di un sito è istintivamente catturata dalla parte superiore a sinistra che è solitamente la posizione in cui si colloca l’Header, l’intestazione, appunto, o il logo del sito. Quindi, se c’è qualcosa da migliorare e ottimizzare dal punto di vista grafico ed estetico, oltre che contenutistico, è proprio questa area con il nome del sito e un eventuale “tagline” cioè la sintetica descrizione di ciò che si è o si offre.
Gli altri elementi che catturano l’occhio dell’utente sono: il menù, la barra di ricerca interna al sito, il logo e le immagini in genere, la call to action e il titolo della pagina o headline. Le dimensioni dello schermo contano. Per i dispositivi mobili, il concetto di above the fold è molto più incisivo perché lo spazio a disposizione è minore e l’utente cercherà di focalizzare l’attenzione su tutti gli elementi che compaiono per primi o che si caricano più velocemente. Da qui, la necessità quando si realizzano siti web di progettarli fin dal principio come web-responsive, ovvero con i contenuti multimediali e non che si adattano a qualsiasi dispositivo e schermo (PC, tabelet, smartphone, TV).
Chiama l'800 119 270 o scrivici per un preventivo
Se hai bisogno di qualcuno che gestisca il tuo sito e i servizi di Copywriting, contattaci al numero verde 800 119 270. Se vuoi rimanere con noi ti consigliamo di leggere il nostro approfondimento in cui chiariamo il significato di mobile first.
Come ottimizzare l’above the fold: best pratcises

La user experience migliora decisamente se i contenuti sono accattivanti e ben collocati. È bene specificare che l’ottimizzazione dell’above the fold non contribuisce al posizionamento sui risultati di ricerca dei motori, non è un cosiddetto fattore di ranking (non ancora) in quanto non vi sono parametri algoritmici calcolabili. Tuttavia, è un fattore essenziale per agevolare e prolungare il passaggio degli utenti sulla pagina web specifica. Un above the fold accattivante, seo-friendly e che si carica velocemente contribuisce indirettamente a favorire un buon posizionamento del sito sui Motori di ricerca.
Tutti i contenuti della pagina – above e below the fold – necessitano di essere ben curati nell’aspetto, come nel significato e nel senso attraverso l’uso di immagini pertinenti i in formati veloci da caricare (come il Webp, per esempio, molto più leggero del .jpg o .png). la stessa logica si applica ai loghi e alle icone da preferire il formato vettoriale .svg. Attenzione particolare anche alla cura del display swap, ovvero la scelta di font (caratteri) e colori compatibili con più dispositivi e più sistemi operativi in modo da evitare difformità di grandezze e di visualizzazione.
Un’altra tecnica di caricamento dei contenuti multimediali – in particolare video e immagini – è il lazy loading in cui si caricano subito le immagini visibili sull’above the fold, mentre è leggermente ritardato quello del resto della pagina dove si posiziona un placeholder a indicare la presenza di altri contenuti in fase di caricamento. Solo quando si scorre la pagina verso il basso, l’immagine o il video prende il posto del placeholder, visualizzando per intero i contenuti.
Un altro metodo per bloccare subito l’attenzione dello user è curare e implementare il Critical CSS, ovvero la funzione che permette al browser di evitare di scaricare tutti i fogli di stile immediatamente, ma di dare precedenza a quelli necessari per il caricamento della prima sezione della pagina, potendo diluire il caricamento delle successive.
Le tecniche per ottimizzare l’above the fold sono, dunque, miste in parte riguardano i contenuti visibili e in parte riguarda i tool e gli strumenti alla base della creazione dei portali web. Se dovessi trovarti nella situazione di lavorare con il protocollo FTP leggi la nostra guida su come usare Filezilla.
Se hai bisogno di consigli da parte di esperti di un nostro Consulente Marketing a Roma, non esitare a contattarci al numero verde che vedi di lato.
Se sei interessato al mondo dello sviluppo web ti consigliamo di leggere il nostro approfondimento su come fare un redirect con il file .htaccess.
Quali sono i dettami a cui faceva riferimento l'Update di Google "Panda" riguardo l'above the fold?
L'aggiornamento Google Panda, lanciato per la prima volta nel febbraio 2011, ha introdotto una serie di cambiamenti significativi nell'Algoritmo di Google, mirati a premiare i siti web di alta qualità penalizzando quelli di qualità inferiore, in particolare quelli con contenuti duplicati, di basso valore o spam. Sebbene Panda si concentrasse principalmente sulla qualità del contenuto, un altro aggiornamento correlato, noto come "l'aggiornamento dell'layout di pagina" o "aggiornamento above the fold", introdotto all'inizio del 2012, ha complementato Panda affrontando la disposizione dei contenuti all'interno delle pagine web.
L'"above the fold" si riferisce alla parte di una pagina web visibile senza dover scrollare verso il basso. L'aggiornamento aveva l'obiettivo di penalizzare le pagine che presentavano un eccesso di annunci pubblicitari nella parte superiore della pagina (above the fold), a discapito del contenuto immediatamente visibile e accessibile agli utenti. Di seguito sono riassunti i principali dettami dell'aggiornamento relativo all'above the fold:
1. Equilibrio tra contenuto e annunci
L'aggiornamento mirava a garantire un equilibrio sano tra gli annunci pubblicitari e il contenuto informativo all'interno delle pagine web. Le pagine che sovraccaricavano la parte superiore con annunci, rendendo difficile per gli utenti trovare il contenuto reale, erano soggette a penalizzazioni.
2. Accessibilità immediata del contenuto
Google ha iniziato a favorire le pagine che presentavano contenuto significativo e di qualità nella parte superiore, consentendo agli utenti di accedere immediatamente alle informazioni senza dover scrollare oltre eccessivi blocchi pubblicitari.
3. Esperienza utente migliorata
L'obiettivo generale dell'aggiornamento era migliorare l'esperienza dell'utente su internet, promuovendo la Progettazione di siti web che considerassero l'usabilità e la facilità di accesso alle informazioni come priorità.
4. Valutazione basata sulla pagina
La penalizzazione o meno di un sito web dipendeva dall'analisi di ciascuna pagina individualmente, piuttosto che dall'intero sito. Ciò significa che solo le pagine con uno squilibrio significativo tra annunci e contenuto utile erano a rischio di penalizzazioni, mentre altre pagine dello stesso sito potevano non essere influenzate.
5. Incitamento a rivedere la progettazione del sito
Questo aggiornamento ha incoraggiato i webmaster a rivedere la disposizione degli annunci e del contenuto all'interno delle loro pagine, consigliando di dare priorità al contenuto utile e informativo sopra la piega.
L'aggiornamento dell'layout di pagina, insieme a Panda, ha segnato un punto di svolta nel modo in cui Google valutava la qualità dei siti web, sottolineando l'importanza di un design che mettesse al primo posto le esigenze e l'esperienza degli utenti. Gli sviluppatori e i proprietari di siti web sono stati così spinti a ottimizzare le loro pagine per garantire che gli annunci non compromettessero la visibilità del contenuto principale e l'usabilità generale del sito.
Se non sai cosa inserire nel Footer del tuo sito, leggi il nostro approfondimento.
FAQ
Cosa significa Above the fold?
Con il termine above the fold si indica tutto ciò che è visibile nella parte superiore dello schermo senza dover scorrere la pagina con il mouse.
Ottimizzare l’above the fold è una pratica ancora valida?
Sì, anche se studi recenti dimostrano che l’abitudine a scorrere velocemente – fare “scrolling” – con lo smartphone e altri dispositivi non rende più necessario focalizzare l’attenzione sui contenuti concentrati sulla parte alta dello schermo, ma curare tutta la pagina in tutti i suoi aspetti e contenuti. applicazioni come Tik Tok e Instagram hanno abituato gli utenti a scorrere le pagine alla ricerca di contenuti.
Quali ricerche esistono sui tempi di permanenza degli utenti su una pagina web?
Uno studio Nielsen del 2018 ha rivelato come siano cambiati i tempi di permanenza degli utenti sull’above the fold: fino al 2010, l’80% degli utenti focalizzavano la loro attenzione sulla parte superiore contro il 57% degli user nel 2018, questo è indice che la soglia di attenzione si sta spostando anche verso i contenuti collocati nella parte bassa della pagina web e che è pressocché indifferente se la pagina si sviluppa in verticale o concentra tutti i contenuti in un unico riquadro senza scroll aiutandosi con la Grafica, i pop up e i menù a tendina e a scomparsa.
È possibile riadattare la regola dell’above the fold?
Le conclusioni da trarre sono che la rilevanza del contenuto nel trasmettere il messaggio chiave resta importante e da collocare in apertura della pagina e l’utente, in ogni caso, è invogliato dall’effettuare lo scrolling e dal continuare a consultare la pagina se è invogliato a farlo grazie a un determinato story telling, a una struttura gradevole, al layout e al visual accattivante.
Ti ricordiamo che, nel caso in cui avessi bisogno di un’Agenzia SEO a Roma, puoi fare tranquillamente appello ai nostri esperti, contattandoci al numero gratuito che trovi qui sulla destra. Realizziamo progetti web per i più disparati professionisti (Fotografi, Agenzie immobiliari, Medici, ecc...). Chiamaci se hai bisogno di un preventivo. Sappi che se dovessi averne bisogno la nostra Agenzia si occupa anche di sviluppo software a Roma.